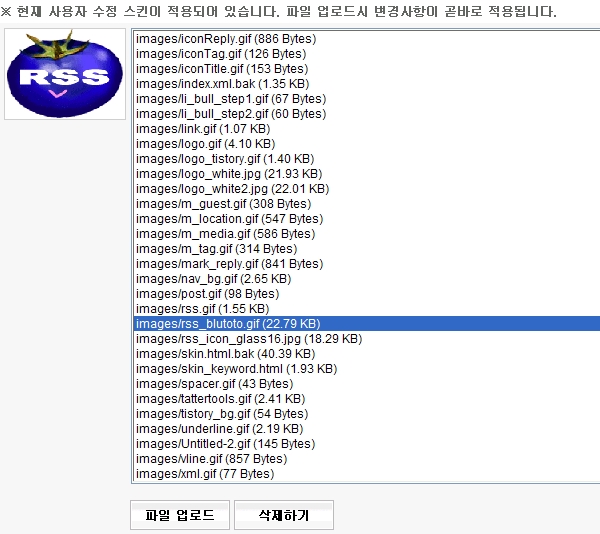
2008/01/03 - 엄청 고생하면서 알아낸 스킨 변경, HTML/CSS 설정시의 티스토리 버그와 팁입니다.!
그러므로 이전 글을 읽으신 분들은 안읽으셔도 됩니다.
제가 이것을 시도하게 된 것은 스킨 변경할 때 more/less 아이콘 버튼이 사라져버렸기 때문입니다.
원래 기본 스킨에서는 멀쩡하게 자리하고 있던 more/less 아이콘이 공지스킨으로 바꾸면서 사라졌습니다. 심리테스트의 결과 보기나, 추가 설명 시에 more/less 기능을 많이 사용하는 저에게는 아주 치명적인 오류지요. 버튼이 없이 글자만 떡~ 하니 나오니까 more/less 인지 구분이 안가서 정말 불편했거든요.
그런데 이것의 해결방법이 의외로 간단하다는 것을 알았어요!!
지금은 버튼이 나오도록 만들었습니다. 혹시 필요하신 분은 이 아이콘을 저장해서 사용하세요.
(→→→→

이건 스킨 변경에서 직접 올리기를 통해서 해결이 가능한데요, 직접 올리기는 다운받은 스킨을 사용할 때만 필요한 기능인줄 알았는데 그게 아니더군요. 이런 more/less 버튼, rss 버튼 등도 직접 올리기에서 등록이 가능합니다.
(※ rss 버튼을 자신이 원하는 이미지로 바꿀 때, 웹 주소로 올리는 방법은 다른 분들도 많이 설명해주셨으니 생략하겠습니다. 저는 Zet님, 선샤인님의 글을 참고로 했습니다.)
이 사실을 모를 때는 저는 일일이 이걸 다른 웹싸이트에 올리거나, 이 블로그에서 비공개로 그림을 올린 다음 그 그림의 주소를 링크하는 방식으로 사용했는데 정말 불편했습니다. 그림주소도 엄청 길고, 블로그에 직접 등록된 것이 아니라서 html에서 수정할 때도 html 태그 형식을 바꾸는게 정말 헤깔리고 어렵더군요.
혹시 여러분도 more/less 아이콘이나, rss 버튼을 일일이 다른 싸이트에 올려서 링크해서 올리시나요??
그러지 말고, 직접 올리기를 해보세요. 트래픽 걱정도 없고 파일명도 간단해서 훨씬 편리합니다! ^^
제가 직접 올린 것들은 more/less 아이콘, rss 버튼, 댓글 입력 버튼 등입니다.
간단히 설명하면, 직접 올리기에 가서 추가하고, skin.html 혹은 style.css에 가서 이미지 이름 변경하면 됩니다.
어떻게.. 도움이 조금이라도 되었으면 좋겠네요.
캡쳐하고 잘 모르는 skin.html, style.css 편집하느라 장장.. 5시간에 걸쳐 쓴 글입니다..ㅜㅜ
정말 너무 고생해서 쓴 글이라 처음으로 제 블로그 구독을 권유드려 봅니다.
이 게시물이 도움이 되었다면 제 블로그를 한RSS로 구독해보세요. 
관련글
티스토리 more/less(더보기, 감추기) 기능에 대해 알아보자!
티스토리, 이미지 직접 올리기로 more/less 아이콘 등록하기, 댓글창 버튼 넓히기 방법
티스토리 카테고리 모두 펼치기 방법! (하위 카테고리를 모두 보여주는 방법)
트랙백(trackback)의 개념과 보내는 방법을 그림으로 알아보자!
'읽을 거리 > 블로그 이야기' 카테고리의 다른 글
| 태그 글자 누르면 태그구름 모두 보여주는 방법 아세요? (36) | 2008.01.09 |
|---|---|
| 트랙백(trackback)의 개념과 보내는 방법을 그림으로 알아보자! (48) | 2008.01.08 |
| 티스토리 more/less(더보기, 감추기) 기능에 대해 알아보자! (62) | 2008.01.06 |
| 티스토리 카테고리 모두 펼치기 - 무지 쉬운 방법 2개 더 추가!! (58) | 2008.01.05 |
| 티스토리 카테고리 모두 펼치기 방법! (하위 카테고리를 모두 보여주는 방법) (70) | 2008.01.04 |
| 엄청 고생하면서 알아낸 스킨 변경, HTML/CSS 설정시의 티스토리 버그와 팁입니다.! (86) | 2008.01.04 |