친절한 주인장님(^^) 제가 태그는 워낙 못해서 궁금한게 있는데요,
파토님이 글을 쓰실 때 예를 들어 "ㅇㅇㅇ 기사보기" 라고 글안에 써놓으시고
제가 클릭을 하면 기사가 글안에서 펼쳐지게 쓰시는데요,
그건 어떻게 하는건지 가르쳐 주세요. 저도 하고싶네요.
검색을 하려고 해도 이건 대체 어떻게 검색을 해야될지도 모르겠고 여기에 물어봅니다. (__)
재외동포! 왔습니다. ㅎㅎ 유용한 정보 감사드립니다.
그나저나.. more/less 는 어떻게 사용을 하는건가요? 한수 전부 부탁드립니다. (^^)(__)
일단 more, less 기능이 무엇인가요?라는 질문에 대해..
제가 이러니 저러니 하고 티스토리 비판을 많이 했지만 more/less 기능만큼은 티스토리가 최고랍니다~♡
이글루 블로그는 more(열기, 펴기) 기능만 (그것도 한 게시물에 한 번만) 있고 less(닫기, 접기) 기능은 없고, 야후 블로그는 오류가 난다면서 지원이 안된다고 했으며, 네이버 블로그도 지원이 안됩니다. 그런데 티스토리는 more(열기, 펴기)/less(닫기, 접기) 기능 풀서비스로 지원에다가 한 게시물 당 무제한으로 넣을 수 있으니... 티스토리, 이 정도면 최고 자격 충분하죠?
사용방법은 매우 간단합니다.
이건 스킨 변경과 달리 "태그 따윈 필요없어~~!!"
그래서 더욱 사랑스러운 more/less 기능~!

1. 그림 속의 빨간 네모▣를 누르면 노란 박스가 생깁니다.
2. 보라색 네모▣(노란 박스)가 바로 본문 일부가 숨는 부분이고, 접을 부분의 글을 입력하시면 됩니다.
3. 그 다음 파란 네모▣는 more/less라는 글자 대신 마음에 드시는 문구를 넣으시면 됩니다.
어때요?
너무 쉽죠? ^^
관련글
티스토리 more/less(더보기, 감추기) 기능에 대해 알아보자!
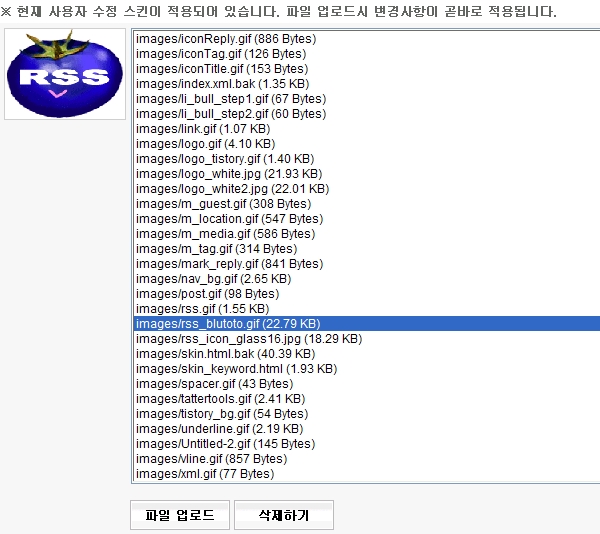
티스토리, 이미지 직접 올리기로 more/less 아이콘 등록하기, 댓글창 버튼 넓히기 방법
할랑할랑님의 티스토리 "접기, 열기" 기능을 꾸며보자! (more... less... 더보기, 보여주기, 닫기 기능)
5월의 작은 선인장님의 테터의 more/less 기능은 훌륭했다.
'읽을 거리 > 블로그 이야기' 카테고리의 다른 글
| 블로그 주소가 바뀌었습니다..ㅜㅜ (54) | 2008.01.10 |
|---|---|
| 태그 글자 누르면 태그구름 모두 보여주는 방법 아세요? (36) | 2008.01.09 |
| 트랙백(trackback)의 개념과 보내는 방법을 그림으로 알아보자! (48) | 2008.01.08 |
| 티스토리, 이미지 직접 올리기로 more/less 아이콘 등록하기, 댓글창 버튼 넓히기 방법 (37) | 2008.01.06 |
| 티스토리 카테고리 모두 펼치기 - 무지 쉬운 방법 2개 더 추가!! (58) | 2008.01.05 |
| 티스토리 카테고리 모두 펼치기 방법! (하위 카테고리를 모두 보여주는 방법) (70) | 2008.01.04 |